HTML, CSS, JS
세 구성요소가 각자의 방식대로 성장
HTML은 서버가 작성, JS는 간단한 동작, CSS는 화면 관리
jQuery
Ajax 탄생으로 서버에서는 HTML을 만들지 않고 데이터만 교환이 가능
JS 이용해 DOM 조작하는 작업이 중요해져 jQuery 등을 활용한 개발 ⬆️
MVC
데이터와 DOM을 조작하는 로직을 하나로 관리하려는 움직임
화면 단위가 아닌 컴포넌트 단위의 발전 시작
MVVM
데이터 변경 때마다 DOM을 조작해야 했던 방식을 서버에서 하듯이 템플릿 방식으로
템플릿을 만들고, 데이터를 바인딩하고 변경을 감지해 개발하는 전략
e.g. React, Vue, Angular
Container - Presenter
컴포넌트가 데이터를 많이 가지고 있고 로직이 흩어지게 되면서 어느 컴포넌트들은 복잡하고 재사용성이 떨어지는 문제 발생
데이터를 받아서 보여주는 readonly Presenter 컴포넌트와 데이터 조작을 주로 다루는 Container 컴포넌트를 분리
데이터는 props를 통해 내려주고, 로직을 한군데에 모으고, view는 재사용하는 형태의 아키텍처 등장

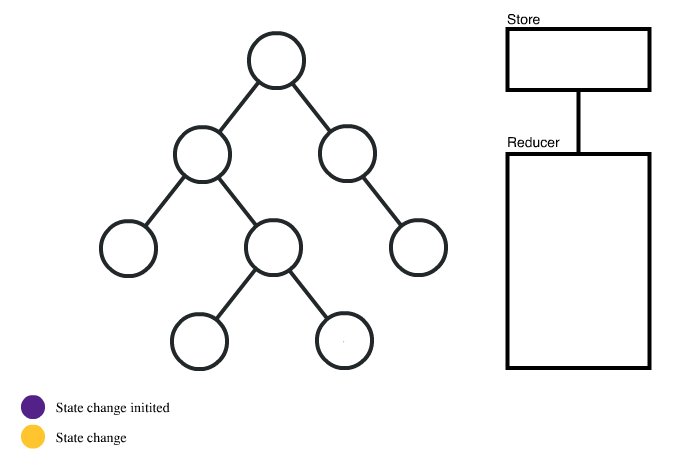
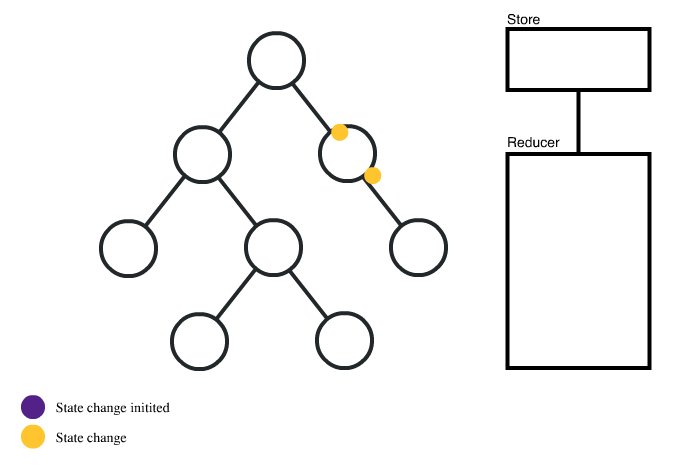
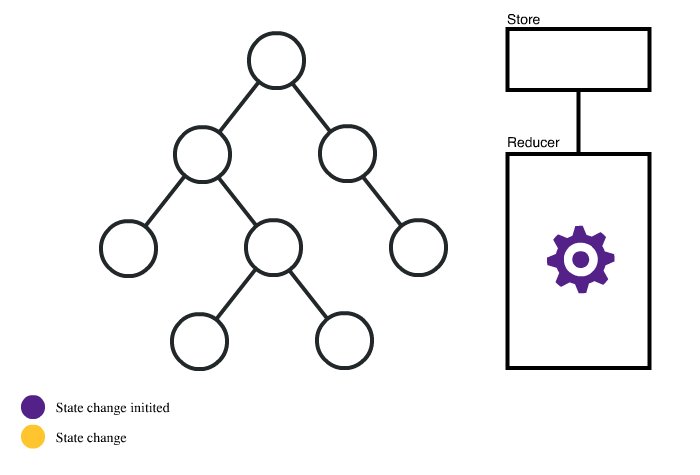
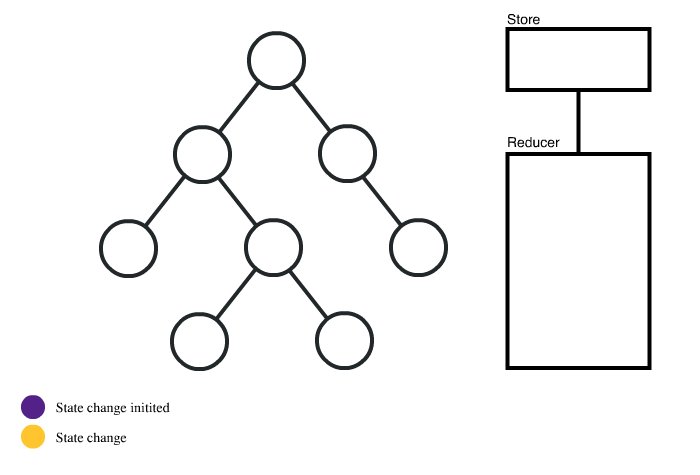
FLUX & Redux
Props Drilling

상위의 props들을 하위로 전달, 하위 이벤트를 상위로 전달하는 과정에서 중간에 불필요한 props들이 만들어지는 현상
컴포넌트 독립과 재사용을 위해 분리했지만, 중간 컴포넌트들로 인해 오히려 상위-하위 컴포넌트 결합이 더 단단해짐
→ 굳이 비즈니스 로직을 컴포넌트 계층으로 만들 필요가 없다!

데이터 로직을 별개로 두고 Action을 통해 데이터를 변경하면 컴포넌트는 이 데이터에 직접 연결해서 사용하는 FLUX 패턴
→ 비즈니스 로직을 컴포넌트에서 분리하고 별도로 관리하는 도구들, 상태 관리
Hooks & Context, Recoil, Zustand, Jotai
하지만 Redux에 너무 많은 보일러 플레이트, 과한 문법 체계가 필요해 중소 규모 프로젝트에서는 오히려 오버엔지니어링
React Hooks 더 간결한 문법으로 외부 비즈니스 로직 연동을 가능하게 함
Context props drilling 없이도 상위 props를 하위로 전달할 수 있는 방법 제공
still, 전역 상태관리가 용이하지 않기 때문에
Atom이라는 전역 객체를 통해서 데이터를 기록하고 변경 감지를 통해 view로 전달하는 Recoil, Zustand, Jotai 등의 방식들이 대안으로서 제시